New rule: if I have to google “how to [do something],” your UI needs improvement.
While redeeming an iOS app, I couldn’t figure out where to enter in the app code. I instinctively went to the Search section, as I know that has a text input section at the top:

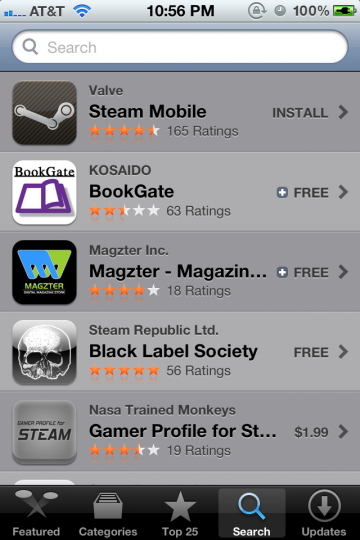
iPhone App Store Search screen
No dice.
So as with everything in modern life, I went to Google for help. It turns out it’s at the bottom of the Featured screen.

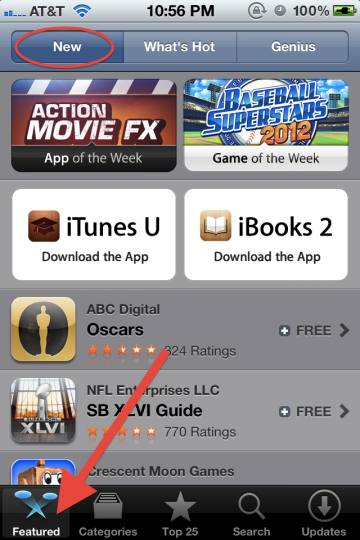
iPhone App Store Featured screen top
Scrolling down…

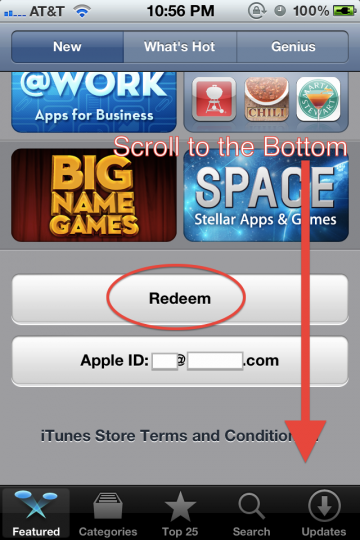
iPhone App Store Featured screen bottom
I find the Redeem button, and the rest is cake.
Without googling, I wouldn’t have stumbled upon Featured > New > page bottom to find the Redeem button.
I recognize that for most people, redeeming an app code is not a typical, common use case. That said, it should be somewhere logical. I’ve mocked up the Search screen with a Redeem button:

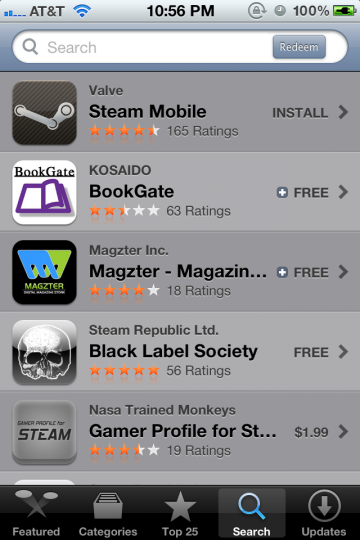
iPhone App Store Search screen mockup
This way, the user is able to associate entering in names of apps, keywords, or app codes in one convenient field.
The upside is an extremely easy to find Redeem button. A possible downside is that users will get led astray while searching for paid apps (by hunting for app codes instead of proceeding to checkout).